This semester marked a rapid transition to remote teaching…and we all made it through! As we prepare for the fall semester and online teaching and learning, I want to highlight eCampus’ Teach Anywhere website and Workshops that can support you during this process. eCampus, the Center for Faculty Development, and the Office of Diversity, Equity and Inclusion are here to help. |
This post continues with the UDL framework and its Multiple Means of Representation principle.
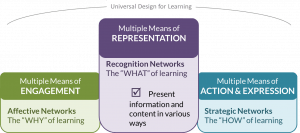
UDL Multiple Means of Representation is the WHAT of learning and focuses on “the way information is presented to increase recognition and understanding.” (Israel, Ribuffo, and Smith, 2014) Students are diverse in both their learning needs and the ways in which they learn. Providing course materials and resources in different ways not only reduce barriers to access and learning but also help students reach course goals by enhancing the learning process. As with all the principles, CAST provides guidelines and checkpoints to facilitate the implementation of multiple means of representation in the classroom.
Learners differ in the ways that they perceive and comprehend information that is presented to them.” (UDL, 2018)
Determine Learning Objectives before Incorporating Multimedia
How you use varied formats and multimedia to present course content depends on your learning objectives. Multimedia – any combination of text, image, audio, video, animation, and simulation – provide alternative and varied means of presentation for course content in order to reach all learners and their different learning styles. Further, using multimedia reinforces student⟷content interaction and improves learning effectiveness. Before incorporating multimedia into your course, using Backward Design (Wiggins and McTighe, 2011) and Bloom’s Taxonomy ensures that content aligns with and supports learning goals and unit-level learning objectives.
In short, people learn better from words and pictures than from words alone. This statement summarizes what has been called the multimedia principle, which has become a fundamental principle of instructional design based on a growing body of research evidence.” (Mayer, 2019)
 |
➕ |  |
Utilize a Range of Formats and Multiple Media to Enhance Learning
Student↔content interaction in the online environment is more than just reading an eBook or an article on the web, although this is still one format that should be incorporated in the course. There are so many tools that can be used to present content and information to learners in various ways. After determining what activity or assessment would best support the learning objective, brainstorm about different technologies and/or multimedia that could be implemented to create the learning experience.
Because students have unique learning styles, online courses should include activities and assessments that are varied to meet the learning styles of all students.” (NEA, 2014)
Present content with text+visuals, video, or even simulation. Each learning unit or module does not have to comprise all multimedia formats. Further, do not overwhelm students by using too many tools; choose one or two to start. But, be sure to provide both a variety and balance of multimedia to allow for different types of student interaction with content, activities, materials, and resources throughout the course. Below are some examples that enable instructors and students to access content and apply knowledge in a wide variety of ways. To find more multimedia resources, check out OER Commons and Merlot as well as your textbook publisher.
Video: Offer diverse and multiple perspectives by curating videos from the web. Seamlessly integrate videos in your course by embedding in a Canvas page, discussion, or assignment.Tools: Embed Video into a Canvas Page; Canvas Studio.Resources to curate videos: YouTube, Khan Academy, TEDEd. And check out the eLearning industry’s List of Educational Video Site Collections. |
Narrated PPT Presentation: Amp up your text-based PPT by recording audio over them. “Chunk” course content into mini-lectures that cover key points and concepts. Each presentation should be no more than 10 minutes in duration!Tools: PPT and Camtasia. Or alternatively, insert audio into Google Slides. |
Podcast: Students can listen to lectures anywhere and multitask while doing so. Good for aural learners and those who need flexibility in accessing course content. Also, instructors can use podcasts to share their research or expertise with the wider community.Tool: Enable a Podcast feed in CanvasResource: ELI discovery tool: Guide to podcasting. |
Infographic: Visual aid used to organize and present information. Infographics can be instructor provided or student created.Resource: Quality Matters’ Resource List for Infographics. |
Video Discussion: Numerous ways to engage students with video and increase active learning. Students can submit video responses for Canvas discussions or even use Zoom for small group discussion activities.Tools: Canvas Discussion Video Submissions, Zoom Breakout Rooms, or FlipGrid. |
Multimedia Collaborations: Use collaborative multimedia tools to build and foster the online learning community. Students can work in small groups to create and present content using text, audio, video conferencing, and other tech tools.Tools: Group Spaces, Collaborations, or Conferences. |
Present Content in a Consistent, Organized Structure
Incorporating multimedia can create an engaging and stimulating online course. Or, it can just be downright overwhelming if not properly designed and integrated into the course. Developing an organized, consistent online course structure guides the student’s online learning experience. And, an organized course structure eases the navigation and use of online tools and multimedia in order to minimize student frustration and confusion. Unit-level modules organized by topic or week help students’ awareness of all related multimedia activities and assignments and supports student responsibility and accountability in their learning process.
Resources
-
-
- Overview of Canvas Modules (what they are and how to create)
- SJSU Canvas Course Template (eCampus designed template that “prepares the recommended structure and elements for your online course and can be imported into your blank Canvas course”)
- Instructions to Import Canvas Course Template (step-by-step instructions on how to import the template into your Canvas course shell)
- SJSU eCampus Workshops (listing of all upcoming workshops)
-
Make Your Content Accessible
Keep all learners and their diverse needs in mind as you design and facilitate your course. Ensure that any formats and multimedia you use are compatible with assistive technology, images are described using alt text, and videos have closed captions. Using campus licensed technologies is beneficial because not only will you receive prompt technical assistance if needed (as technical issues can and will arise!), but also these technologies are already vetted to meet accessibility requirements. Lastly, be sure to provide accessibility documentation for all technologies used in your course.
Resources
-
-
- SJSU Accessible Education Center (faculty and student services and accommodations such as testing and notetaking)
- SJSU CFD Accessibility Resource list (summary list of accessibility resources)
- SJSU Teaching Tools list (short description of each tool as well as accompanying documentation such as student guides, tutorials, and accessibility statements)
-
Provide Tutorials and Tech Support Contact Information
Today’s students are “digital natives” and heavy consumers of tech products and services, e.g., social media, online shopping, etc. However, most are not familiar with or well-versed in educational and instructional technologies; they’re learning right along with us. As such, provide guides and tutorials for course technologies and multimedia. And, clearly provide contact information and direct students to the appropriate tech support whether that be eCampus for Canvas and other instructional technologies or the textbook publisher for its online content. In addition, students may need general IT support for their device (laptop or tablet) and/or software used to access multimedia; SJSU IT support can help in this case. This information can be housed in a “Start Here” module under a Course Technologies and Support page; see the SJSU Canvas Course Template referenced prior for an example.
Resources
-
-
- SJSU eCampus Support (for Canvas and instructional design help)
- SJSU IT Support (for IT hardware and software support)
- SJSU Teaching Tools list (for a short description of each tool as well as accompanying documentation such as student guides, tutorials, and accessibility statements)
-
References
CAST (2018). Universal Design for Learning Guidelines version 2.2. Retrieved from http://udlguidelines.cast.org
eCampus, San Jose State University. (2020). eCampus. Retrieved from https://www.sjsu.edu/ecampus
Israel, M., Ribuffo, C., & Smith, S. (2014). Universal Design for Learning innovation configuration: Recommendations for teacher preparation and professional development (Document No. IC-7). Retrieved from University of Florida, Collaboration for Effective Educator, Development, Accountability, and Reform Center website: http://ceedar. education.ufl.edu/tools/innovation-configurations.
La, H., Dyjur, P., & Bair, H. (2018). Universal design for learning in higher education. Taylor Institute for Teaching and Learning. Calgary: University of Calgary.
Mayer, R. E. (2019). How multimedia can improve learning and instruction. In J. Dunlosky & K. A. Rawson (Eds.), The Cambridge handbook of cognition and education (p. 460–479). Cambridge University Press.
National Education Association. (2014). Guide to teaching online courses. Retrieved from http://www.nea.org/assets/docs/onlineteachguide.pdf.
Wiggins, G. P., & McTighe, J. (2011). The understanding by design guide to creating high-quality units. ASCD.
Wiggins, G. P., & McTighe, J. (1998). Backward Design. In Understanding by Design (pp. 13-34). ASCD.