Welcome back from the winter break. The new semester always brings a fresh start and, of course, a flurry of activity to prepare for classes. As I ready my online course, I will also begin something new. For this spring semester, Dr. Jennifer Redd, eCampus Director, has invited me as a guest faculty blogger to share my experiences teaching with technology. Are you interested in redesigning your course to fully online or introducing technology into your in-person classroom? If so, I invite you to join me as I explore leveraging technology to enhance teaching and support Universal Design for Learning (UDL) principles.
Teaching with Technology
Fall 2017, I began teaching fully online. However, my journey of using technology in the classroom began in 2014 – I created a Canvas course page for my in-person course; that was it. I did not input grades in Canvas much less use Canvas features such as quizzes. Not even one announcement post. But, I had a Canvas page and felt a bit tech-savvy incorporating edtech for “digital native” learners. Then, as I switched to the flipped pedagogy, I heavily integrated Canvas LMS functionalities into my curriculum – modules, quizzes, and publisher content. Fast forward a few years, and I marvel at the ways technology can be used to enhance learning anywhere, anyplace, any pedagogy.
Universal Design for Learning framework
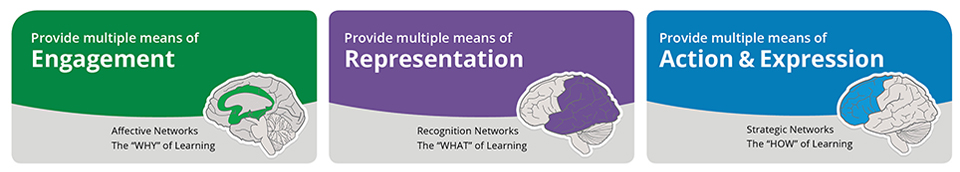
Ok, so what is Universal Design for Learning (UDL)? According to the Center for Applied Special Technology (CAST), it is a “framework to improve and optimize teaching and learning for all people based on scientific insights into how humans learn.” Further, this framework guides the design of instructional objectives, assessments, and materials to meet individual learner needs. There are three overarching principles – multiple means of engagement, representation, and action & expression. 
Image Source: CAST UDL Guidelines, http://udlguidelines.cast.org
The full list of UDL principles and guidelines can be found on the CAST website. Also, the SJSU Center for Faculty Development has a resource page on UDL.
This spring 2020, monthly posts will share best practices, tools, and resources on how technology can be incorporated to support one of the UDL guiding principles, geared more towards fully online courses.
Getting Started: Are you tech-ready for the semester?
Last semester’s faculty-in-residence blogger, Dr. Rayna Friendly, shared her guide for preparing courses for the beginning of the term and it includes great tips and resources. As always, it’s best to start with your syllabus and learning objectives. Here, I’ll offer a few suggestions on how technology can be used in the classroom as you begin the semester. Yes, it’s already the first week of classes, but the benefit of technology allows you to (fairly) easily include some quick additions to your course using Canvas LMS functionalities.
In-person
- Schedule a consultation with an eCampus instructional designer to learn about the Canvas LMS, university-supported edtech tools, and effective techniques to meet your curriculum needs.
- Utilize your Canvas course site – every instructor automatically has a Canvas site each semester.
URL: https://sjsu.instructure.com
Username : SJSU 9-digit ID
Password : SJSUOne Password
-
- Set up a Canvas Course Homepage and include your contact info, office hours, short bio, and a course introduction.
- NOTE: You first need to create a Canvas “Page” with your content. Then, set that “Page” as your “Front Page” so that it will display as the course homepage.
- Upload a copy of your syllabus to your Canvas course site and save time, paper, and money.
- You can do this on your own or submit a request to eCampus.
- Self Upload:
- Set up a Canvas Course Homepage and include your contact info, office hours, short bio, and a course introduction.
When logged in to your Canvas course site, click “Syllabus” on the left-hand navigation bar
![]()
Image Source: Canvas LMS Community, https://community.canvaslms.com/
Click on the “Files” tab on the upper right side of the screen
Image Source: Canvas LMS Community, https://community.canvaslms.com/
Select “Upload a New File”
Click “Update Syllabus”
- Utilize the Canvas Calendar and add important dates so that students are aware of key deadlines and high-stakes assessments.
Hybrid or Flipped
- Include a “Welcome to the Course” message via Canvas Announcements. If you’re feeling ambitious, create a short video using Canvas, Zoom, or Camtasia.
- Most easily, you can use the Canvas Rich Content Editor to record a video. Canvas only provides basic recording and editing while Camtasia offers more robust functionalities (and a steeper learning curve!). A 3-4 minute welcome video is ideal where you can introduce yourself and tell a bit about the course. And, make sure to include closed captioning!
- Set up the Canvas Gradebook to include all assessment scores whether conducted in-person or online.
- Create “On Paper” assignments in the Canvas Gradebook.
- Incorporate online activities or assessments using Canvas discussions and quizzes, publisher test bank, and/or LinkedIn Learning.
Online
- Send a “Welcome to the Course” email to enrolled students before the first day of instruction.
- Create a Class Introductions Discussion for the first week of class.
- Include a low-stakes Orientation quiz in Canvas that assesses students’ readiness to navigate and access online course materials.
That’s it for now. Looking forward to sharing learner engagement strategies using technology in the next post.