If you’re tired of social distancing, read on for my long over due update from the metaverse. These are all examples of what a great community of educators is available to you right now, from the safety of home.
The Friday before Thanksgiving about 30 or so of us gathered for the Non-Profit Commons Thankful for our Virtual Communities event. Everyone present represented one or more of the many different non-profit community organizations that are active in virtual worlds. It was an opportunity to connect with people we don’t always get a chance to see, and also to share what our organization is up to. (When you become a citizen of virtual worlds, you quickly come to realize how many different people, organizations, and events there are going on. There are far more places to go, people to meet or collaborate with, or events to attend than any of us can keep up with on our own!)
I live alone, but I don’t ever feel lonely because I spend a lot of time with my colleagues. And make no mistake about it, virtual does not make the relationships any less real!
On Halloween, I put up a public exhibit for the Second Life community; a Día De Los Muertos scene honoring some of those we lost in 2020. When you land at the exhibit you are greeted by the serene sound of crickets, frogs, and the occasional hoot of an owl in an otherwise quiet small cemetery. I created several altars that represent not just one individual, but whole communities who have lost important people that represent them. Among the photos were George Floyd, Lorena Borjas (Mexican-American transgender and immigrant rights activist), civil rights icons John Lewis and C.T. Vivian, the legendary Ruth Bader Ginsburg, and at the center altar there is an image of the COVID19 virus, representing the many people lost to us this year globally from the pandemic.
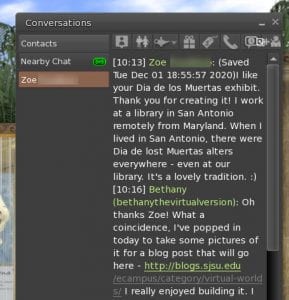
I created this exhibit because I think virtual community is now more important than ever, and coincidentally I have a great example to share of the kind of impact this kind of thing has on me and others. When I went in to get the above screenshot of my exhibit for this blog post, here’s a comment that was waiting for me:
Now can you see why I’m so passionate about virtual worlds? But wait….there’s more!
December Virtual Events in Second Life
My colleagues and I from SJSU’s Virtual Center for Archives and Records Administration (VCARA) and the Community Virtual Library are doing our 3rd annual live reading for this month’s Dickens’ Project. Seanchai Libraries started the Dickens’ Project in Second Life in 2008, and it’s an incredible themed interactive experience offered each year in December. There are more than 60 hours of events at the Dickens’ Project; parties, role play and readings, ice skating, dance performances, live musicians etc. There’s lots of educational and interpretive content related to the Victorian era, and of course about the literature of the day.
The VR Exploder’s Club
Last month our VR Exploder’s Club went back into to AltSpace VR, since it had been quite awhile since our last visit there. A new friend I’d met at a VR conference, Bruce Wolcott from Bellevue College’s XR Lab, also joined us for this outing. In fact, I took everyone back to my favorite exhibit from the Burning Man event because I had been so impressed with it. (It was as moving as I remembered, and my colleagues were also wowed.)
Host a Party in MoHubs for Your Holidays!
Burned out socializing in Zoom?! Mozilla Hubs is just about the easiest and most fun way to quickly get into a virtual environment with up to about 20 other people or so. (Roughly 24 people max can be in the same Hubs room at the same time.) Nobody needs to download anything either. Talk about a perfectly easy way to have a holiday party with your friends!
In fact, I recently built a bunch of virtual rooms for the networking portion of an event for the College of Business. I had help with a handful of other colleagues to be room hosts, because we had rooms for all the different student teams. It was awesome to see students so engaged in conversation, sharing links with each other to their LinkedIn accounts, and even throwing emojis around so they would bounce off the floor (I didn’t even know that was possible!). You can take a look at Mozilla Hubs for yourself anytime, just click on this eCampus Mozilla Hub room. (Hint: Make sure to actually enter the room. Check out this tutorial page to see how easy this is to get in and navigate around.)
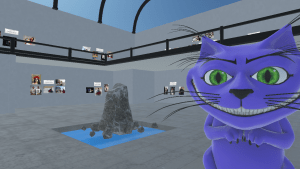
If you want to learn more, be on the lookout for my upcoming workshops. The screenshot above is from a photo gallery I created for an instructor for his students final showcase. Rooms like this are really easy to create, and the holidays are a great time to play around with this technology. Imagine…you could create a room to meet your friends and family in-world with just one click of a button! You don’t even need to create an account, you just click to create the room and email people the link to it!
Want a customized room for spring semester? Let me show you how easy it is, or maybe I could just give you one of mine. Email me!
OpenSim Community Conference 2020
Speaking of Mozilla Hubs, I’m excited to co-present (along with iSchool’s Dr. Marie Vans) this month at OSCC about the work we’re both doing with this particular platform. But the title of our event should tell you of our ulterior motive, since we still both find OpenSim to be the best virtual platform overall for use in education. Our presentation is on Saturday December 5th, and it’s called Using Browser-Based Virtual Environments as a Gateway Drug to get People Hooked on Virtual Worlds. Marie will be sharing an example from her students this semester in her VR class, where they went into a bunch of different environments to evaluate them. (One of her students is building a working model of the Gutenberg press in…you guessed it, he chose OpenSim!)
It’s not too late to register and attend the conference, but I’ll write a debrief and post a link to the recording of it next month when it’s available. We’ve got a great themed seating area I created, and we’ll be suitably dressed to match. (This community appreciates creativity, so it will be a lot of fun! And I’m sure you’ve figured out the theme from the picture above, and the fact that my Mozilla Hubs avatar in those other pictures is a grinning cat!)
Finally, I also continue to work with Eileen O’Connor from SUNY Empire State College in New York, and am on the steering committee for her nascent Institute of New Paradigms think tank. Currently, my colleagues and I from INP are talking about coordinating a panel to present about our work specifically in OpenSim, and trying to target VR conferences in 2021 where virtual world educators are not as well represented. Eileen is also presenting at OSCC, along with one of her former students, Scott Dolphin.
Well I’ll wrap this up by saying that I continue to be surprised (and disappointed) whenever I attend boring Zoom based conferences, especially when it’s a conference for immersive learning tech and all around me are people who consider themselves knowledgeable about the topic without ever having been in OpenSim or Second Life. I can’t help but shake my head. What a missed opportunity, on so many levels!